- STYLE_STARTARROW:始点の形を指定する
- STYLE_ENDARROW:終点の形を指定する
- ARROW_DIAMOND:ダイアモンドの形
- ARROW_OVAL:丸の形
- NONE:形なし
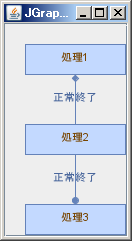
import javax.swing.* import groovy.swing.* import com.mxgraph.swing.* import com.mxgraph.view.* import com.mxgraph.util.mxConstants def graph = new mxGraph() parent = graph.getDefaultParent() graph.model.beginUpdate() try { def stylesheet = graph.getStylesheet() // カスタムスタイル def style1 = [ (mxConstants.STYLE_STARTARROW): mxConstants.ARROW_DIAMOND, // 始点 (mxConstants.STYLE_ENDARROW): mxConstants.NONE, // 終点 ] stylesheet.putCellStyle("style1", style1) def style2 = [ (mxConstants.STYLE_ENDARROW): mxConstants.ARROW_OVAL, ] stylesheet.putCellStyle("style2", style2) def v1 = graph.insertVertex(parent, null, "処理1", 20, 20, 100, 30) def v2 = graph.insertVertex(parent, null, "処理2", 20, 100, 100, 30) def v3 = graph.insertVertex(parent, null, "処理3", 20, 180, 100, 30) def des = stylesheet.getDefaultEdgeStyle() graph.insertEdge(parent, null, "正常終了", v1, v2, "style1") graph.insertEdge(parent, null, "正常終了", v2, v3, "style2") } finally { graph.model.endUpdate() } sb = new SwingBuilder() sb.frame( title: "JGraphX -arrow", visible: true, pack: true, resizable: true, defaultCloseOperation: WindowConstants.EXIT_ON_CLOSE ){ widget( new mxGraphComponent(graph) ) }実行結果

関連情報
JGraphxのダウンロードページ



0 件のコメント:
コメントを投稿