grailsとjQuery Mobileでdynamic scaffoldingのlist表示を変更する
grailsとjQuery Mobileでdynamic scaffoldingのlist表示を変更するには、以下の手順を実行します。
1. ApplicationResources.groovyでモジュールを宣言
modules = {
application {
resource url:'js/application.js'
}
// jQuery mobileのモジュールを宣言
jquerymobile {
dependsOn 'jquery'
resource url: 'js/jquery.mobile-1.1.0-rc.1.min.js', disposition:'head'
resource url: 'css/jquery.mobile-1.1.0-rc.1.min.css'
}
}
jquery.mobile-1.1.0-rc.1.min.jsはweb-app/jsに、jquery.mobile-1.1.0-rc.1.min.cssはweb-app/cssに
画像類はweb-app/css/imagesに配置します。
2. web-app/WEB-INF/sitemesh.xmlに以下のようにexcludes要素を追加します。
<sitemesh>
<!-- sitemesh除外 -->
<excludes file="/WEB-INF/sitemesh-excludes.xml" />
<page-parsers>
<parser content-type="text/html"
class="org.codehaus.groovy.grails.web.sitemesh.GrailsHTMLPageParser" />
<parser content-type="text/html;charset=ISO-8859-1"
class="org.codehaus.groovy.grails.web.sitemesh.GrailsHTMLPageParser" />
<parser content-type="text/html;charset=UTF-8"
class="org.codehaus.groovy.grails.web.sitemesh.GrailsHTMLPageParser" />
</page-parsers>
<decorator-mappers>
<mapper class="org.codehaus.groovy.grails.web.sitemesh.GrailsLayoutDecoratorMapper" />
</decorator-mappers>
</sitemesh>
3. sitemesh-excludes.xmlを以下のように作成し、web-app/WEB-INF/に配置します。
<?xml version="1.0" encoding="UTF-8"?>
<sitemesh-excludes>
<excludes>
<pattern>/*</pattern>
</excludes>
</sitemesh-excludes>
4. テンプレートをインストールします。
grails install-templates
5. src/templates/scaffolding/list.gspを開き、下記コードのように変更します。
<% import grails.persistence.Event %>
<%=packageName%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<g:set var="entityName" value="\${message(code: '${domainClass.propertyName}.label', default: '${className}')}" />
<title><g:message code="default.list.label" args="[entityName]" /></title>
<style type="text/css" media="screen">
/* headerが...で省略されるのを防ぐ */
body .ui-header .ui-title {
white-space: normal;
margin-left: 0;
margin-right: 0;
}
</style>
<!-- jquerymobileを使用 -->
<r:require module="jquerymobile"/>
<r:layoutResources />
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="inline">
<a data-icon="home" href="\${createLink(uri: '/')}"><g:message code="default.home.label"/></a>
<h1><g:message code="default.list.label" args="[entityName]" /></h1>
<div data-role="navbar">
<ul>
<li><g:link action="create" data-ajax="false"><g:message code="default.new.label" args="[entityName]" /></g:link></li>
</ul>
</div>
</div>
<div data-role="content">
<g:if test="\${flash.message}">
<p>\${flash.message}</p>
</g:if>
<ul data-role="listview" data-theme="d">
<% excludedProps = Event.allEvents.toList() << 'id' << 'version'
allowedNames = domainClass.persistentProperties*.name << 'dateCreated' << 'lastUpdated'
props = domainClass.properties.findAll { allowedNames.contains(it.name) && !excludedProps.contains(it.name) && it.type != null && !Collection.isAssignableFrom(it.type) }
Collections.sort(props, comparator.constructors[0].newInstance([domainClass] as Object[]))
%>
<g:each in="\${${propertyName}List}" status="i" var="${propertyName}">
<li><g:link data-ajax="false" action="show" id="\${${propertyName}.id}">
<% props.eachWithIndex { p, i ->
if (i == 0) { %>
<h3>\${fieldValue(bean: ${propertyName}, field: "${p.name}")}</h3>
<% } else if (i < 6) {
if (p.type == Boolean || p.type == boolean) { %>
<p><g:formatBoolean boolean="\${${propertyName}.${p.name}}" /></p>
<% } else if (p.type == Date || p.type == java.sql.Date || p.type == java.sql.Time || p.type == Calendar) { %>
<p><g:formatDate date="\${${propertyName}.${p.name}}" /></p>
<% } else { %>
<p>\${fieldValue(bean: ${propertyName}, field: "${p.name}")}</p>
<% } } } %>
</g:link></li>
</g:each>
</ul>
</div>
<div data-role="footer">
<g:paginate total="\${${propertyName}Total}" />
</div>
</div>
<r:layoutResources />
</body>
</html>
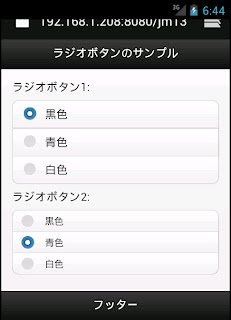
出力画面
動作環境
grails 2.0.1
関連情報
jQuery mobileのホームページ
http://jquerymobile.com/